Wir kämpfen noch immer damit, dass unsere schön gestalteten Mails in allen Clients einigermaßen ordentlich angezeigt werden. Noch immer bekommen wir immer wieder einmal Newsletter von Kollegen, die bei uns nicht korrekt dargestellt werden – oder es passiert uns sogar selbst, dass wir Formatierungsfehler in einer Aussendung haben, weil wir eine Besonderheit eines der vielen Email-Clients nicht berücksichtigt haben.
Und doch gibt es Kollegen, die geben sich nicht mit schön gestalteten Mails zufrieden, die wollen mehr. Die träumen nicht nur von animierten Grafiken oder Videos in Emails. Die träumen von interaktiven Mails, von kleinen Spielen, Bildergalerien, Tabs oder sogar von Warenkörben mit Bestellfunktion direkt in der Email.
Und, noch toller: Sie träumen nicht nur davon, sie haben das tatsächlich schon realisiert.
Als eines der führenden Unternehmen für Email Marketing möchte SC-Networks aufzeigen, welche Möglichkeiten es im Bereich der interaktiven Emails gibt und wo deren Grenzen liegen.
Interaktivität ohne JavaScript

Mark Robbins hat eine Technik
für interaktive Mails erfunden,
die er in einem gut lesbaren
Artikel vorstellt.
Alles nicht so beeindruckend, wenn man JavaScript nutzen würde. Mailclients unterstützen das nur teilweise und auch aus Sicherheitsgründen scheidet diese Möglichkeit aus.
Ich habe ganz schön gestaunt, als ich gesehen habe, dass das auch nur mit HTML und CSS möglich ist.
Ein Warenkorb, nur mit HTML und CSS umgesetzt. Ein einfaches Game, nur mit HTML und CSS umgesetzt.
Wenn man den Trick einmal kennt, dann fragt man sich allerdings. warum da andere nicht längst schon drauf gekommen ist. Das alles ist keine Zauberei, sondern eigentlich ganz einfach. Doch fangen wir von vorn an.
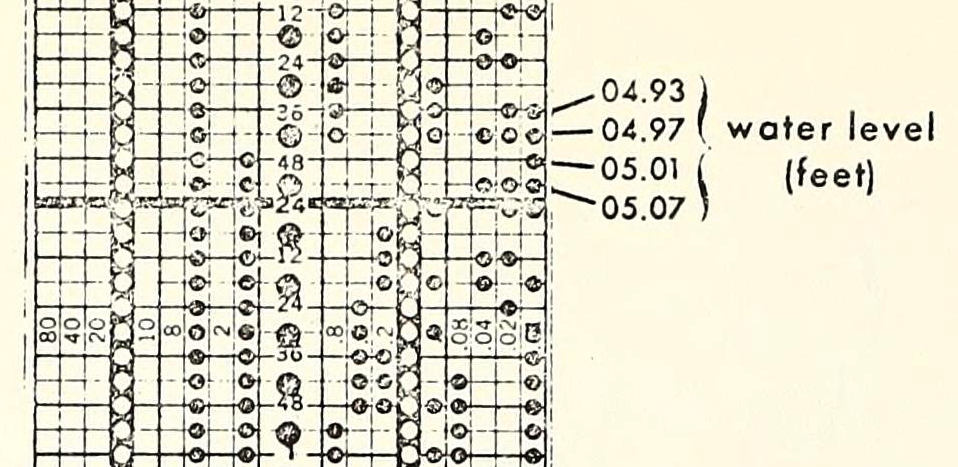
Prinzip Punched Card Coding

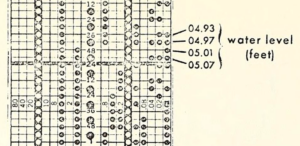
So sahen Lochkarten aus, also punched cards –
eines der ersten Speichermedien für Computer.
Der amerikanische Designer Mark Robbins sagt, er habe diese Technik erfunden, weil ihm zufällig die Ähnlichkeit von Radiobuttons zu Lochkarten (punched cards) aufgefallen sei.
Lochkarten haben sozusagen als ganz einfache Schalter funktioniert, sie haben so viele Werte gespeichert, wie sie Positionen für Löcher hatten. Und nach dem gleichen Prinzip funktioniert eine Gruppen von Radiobuttons – sie können auch so viele Werte übermitteln, wie Buttons in der Gruppe sind. (Mit dem Unterschied, dass immer nur ein Button gedrückt sein kann.)
Der Trick, um mit Radiobuttons z.B. eine Bildergalerie bzw. Diashow zu zeigen ist, der: Ich nutze Radiobuttons (von denen ja in einer Gruppe immer nur einer gleichzeitig aktiv sein kann) und verknüpfe jeden einzelnen mit einem Bild. Der aktive Button ist der, der zum gerade angezeigten Bild gehört. Die anderen Buttons und Bilder werden einfach per CSS auf unsichtbar geschaltet.
Wo funktioniert es?

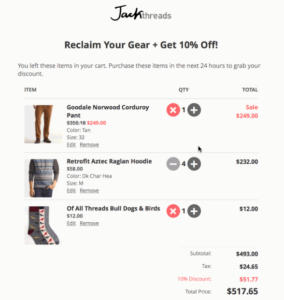
Sogar komplexe Interaktionen wie ein Warenkorb sind
mit der gezeigten Technik möglich.
Leider gibt es einige Wermutstropfen: Natürlich funktioniert die Technik nur bei einigen wenigen Mailclients – das wäre sonst ja auch zu schön gewesen. Es gibt zwar für alle eine Fallback-Lösung, die ordentlich aussieht, dann sieht ein Empfänger mit nicht-kompatiblen Client eben nur das erste Bild.
Man muss sich dabei dann natürlich gut überlegen, wie man die interaktiven Funktionen beschreibt bzw. zu deren Nutzung auffordert – wenn der Empfänger klickt, und nichts passiert, macht das sicher keinen guten Eindruck. Die Beschreibung der Interaktivität gehört also in ein eigenes Element, dass bei inkompatiblen Clients versteckt wird.
Die Interaktivität sollen folgende Clients unterstützen:
- Apple Mail
- iOS Mail
- Android
- Mailbox
Da die HTML-Konstrukte nicht ganz W3C-konform sind, wollen viele Wysiwyg-Editoren den Code korrigieren, so dass man etwas tricksen muss, damit es funktioniert. Aufgrund der mangelnden Kompatibilität bei den verbreiteten E-Mail-Clients und der fehlenden W3C-Konformität ist die Technik sicher noch im Experimentierstadium. Da die Technik auf CSS basiert und bei den Updates von iOS und Android immer wieder die Interpretationen von einigen CSS-Befehlen angepasst werden, müssten Templates mit interaktiven Mail-Elementen bei jedem Update geprüft und potenziell angepasst werden. Wenn die Kinderkrankheiten behoben sind, eröffnen sich in Zukunft aber viele spannende neue Einsatzmöglichkeiten.
Den kurzen, auch vom Code her leicht zu verstehenden, Artikel von Mark Robbins finden sie hier: Punched Card Coding: The Secret of Interactive Email.
Weitere spannende Artikel